BASEにアカウント登録し、管理画面内の諸々の機能を確認してきました。
このページではデザインの変更方法、カスタマイズについてご紹介します。
ネットショップの外観の印象をガラリと変えるには「テーマの変更」や、文字色・背景色などの「色」、それからフォントなども変えてあげると印象が変わります。
初期段階ではショップのネームはテキスト表示ですが、ロゴ画像を使用するとまた印象が変わりますね。大枠のデザインが決まったら、各パーツを追加したり設定をする、また、各種Appsをインストールしてデザインをカスタマイズしていきます。
なお、ネットショップの閲覧時のブラウザ幅によってデザインのレイアウトが変わる「レスポンシブデザイン」を使用したいので、パソコンでデザインやレイアウトを変更している際に「スマートフォンではどう見えるんだろう?」と確認していくのも大事です。
※アプリショップでの閲覧は現段階ではまだしてませんのでご了承ください。
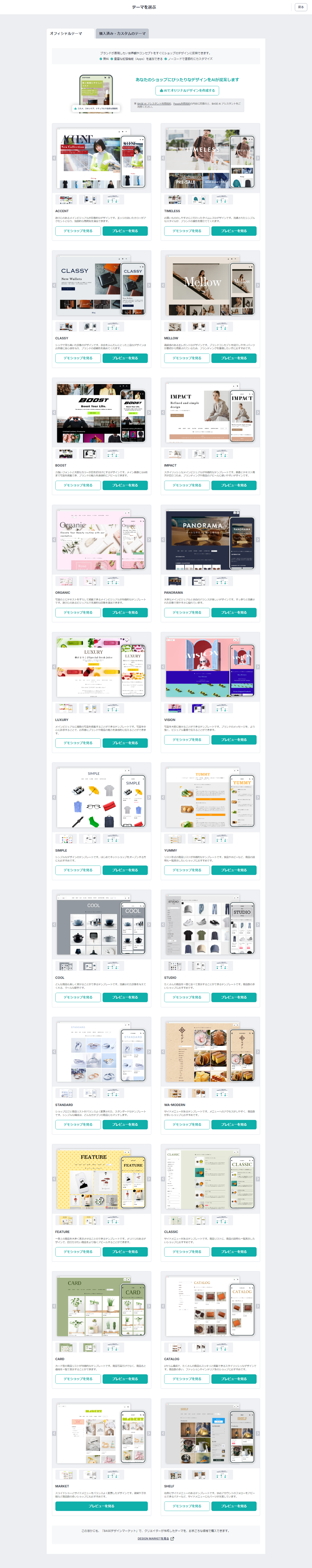
テーマの変更

初期は「SIMPLE」というテーマが適用されています。
デモショップやプレビューボタンをクリックするとそれぞれのテーマデザインが確認できるので、確認してみます。
左、もしくは右にメニューがあってほしいな(2カラムレイアウト)、無くていいな(1カラム)とか、商品一覧の写真のサイズはどれくらいがいいかな…などの大まかなデザインの印象を確認していくのがいいですね。ヘッダーにカルーセル(スライド画像)がほしい!という場合は後程紹介する「パーツ」の方で設定できそうです。
また、オリジナルにしたい!もっと自由にデザインが編集したい!という場合はHTML編集ができる「HTML編集 App」を使用したり、BASEデザインマーケットでは有料デーマが紹介されているので、テーマを購入するのも良いですね。
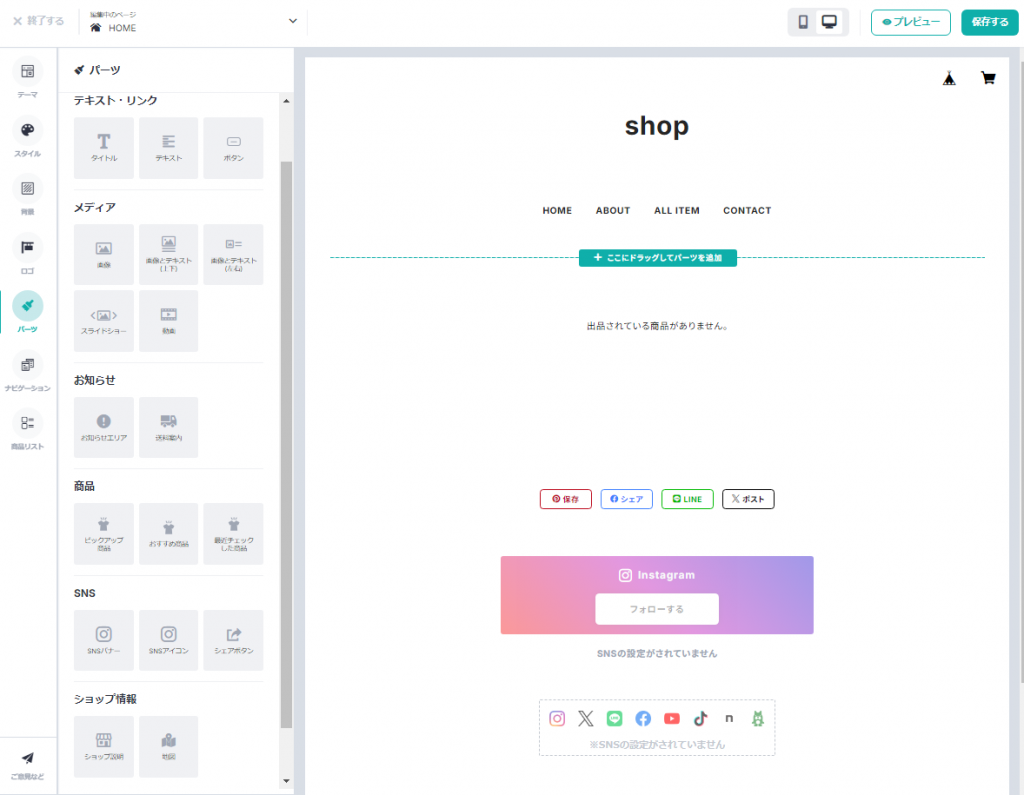
パーツの組み合わせ

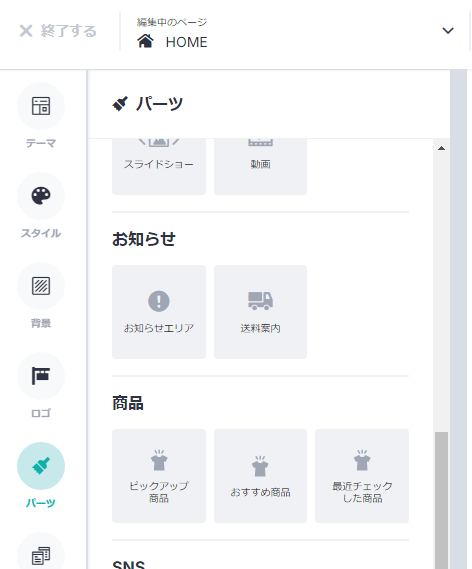
BASEではサイト制作にあたっていくつかパーツが用意されているので、パーツを組み合わせながらネットショップを作成していきます。
パーツはドラッグ&ドロップで右側の挿入したい場所へ持っていきます。
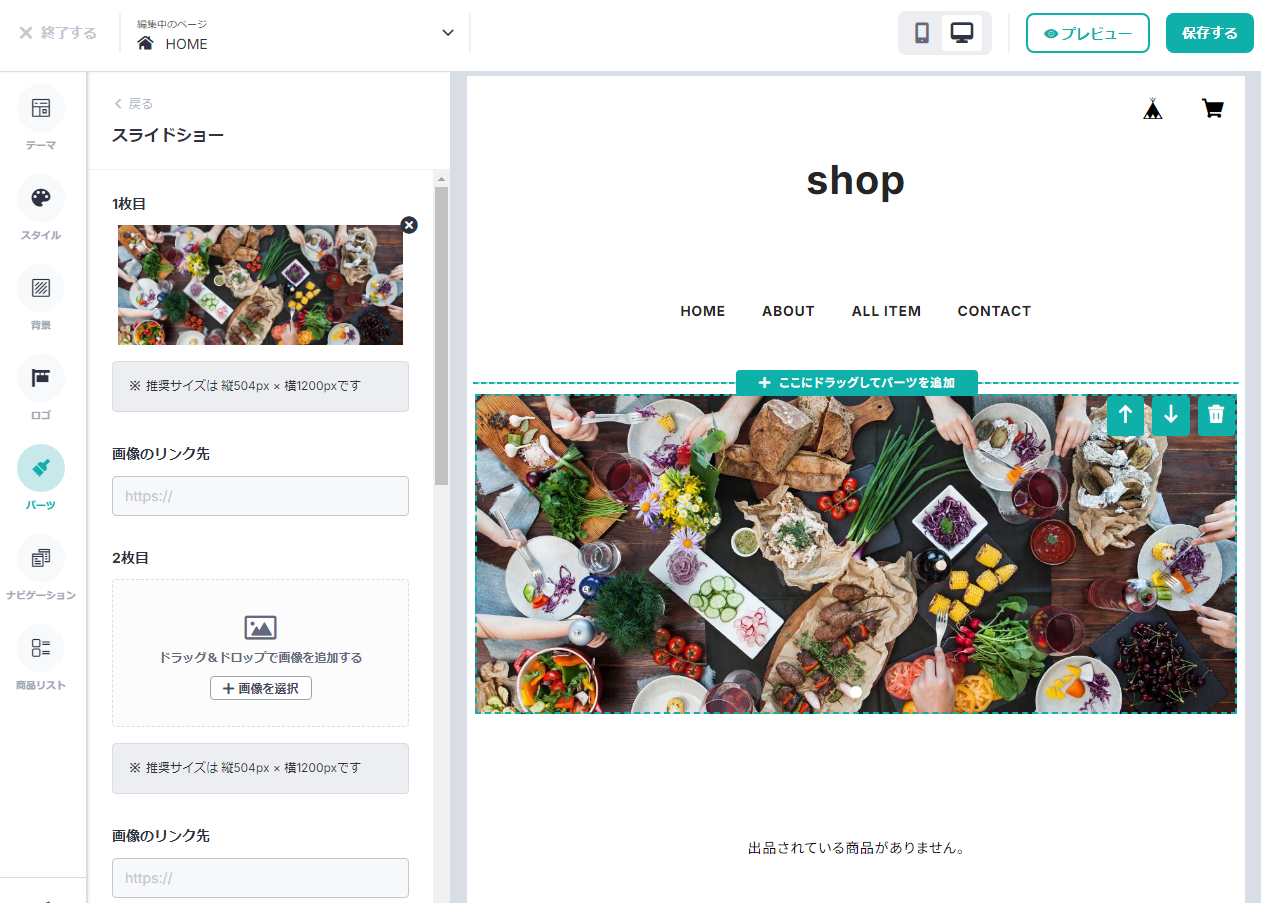
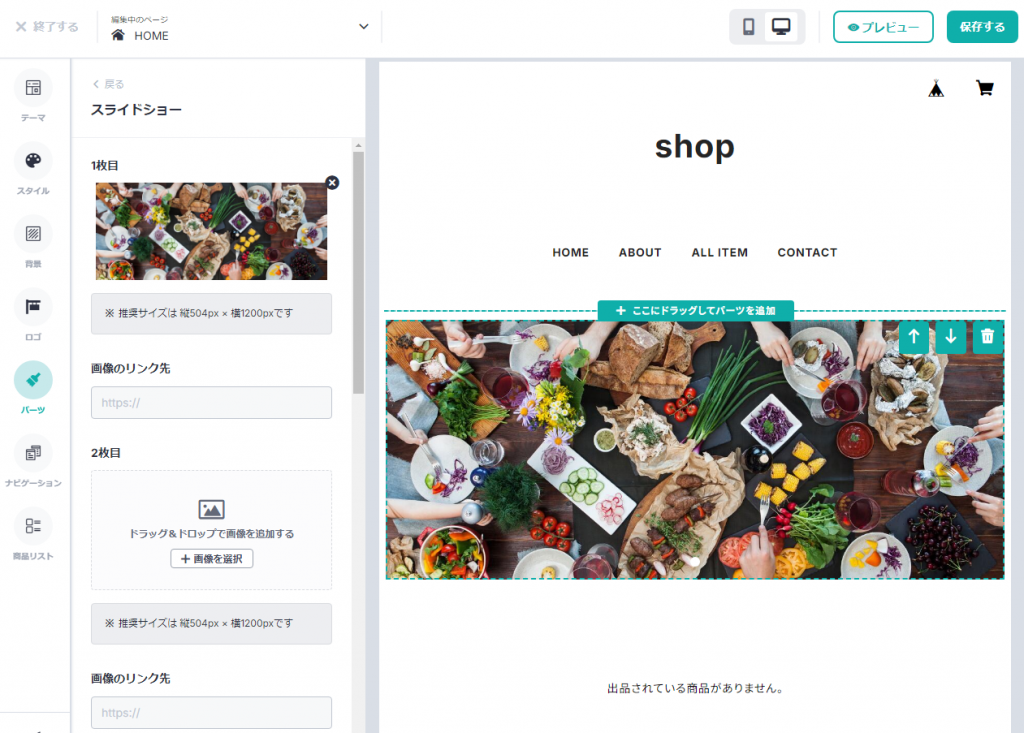
スライドショー

画像を複数選択し、スライドのアニメーションを作ります。リンクも挿入すると画像をクリックした際に該当リンク先へ移動します。
画像の推奨サイズは1200px×504px。スライド画像数は最大5枚まで。
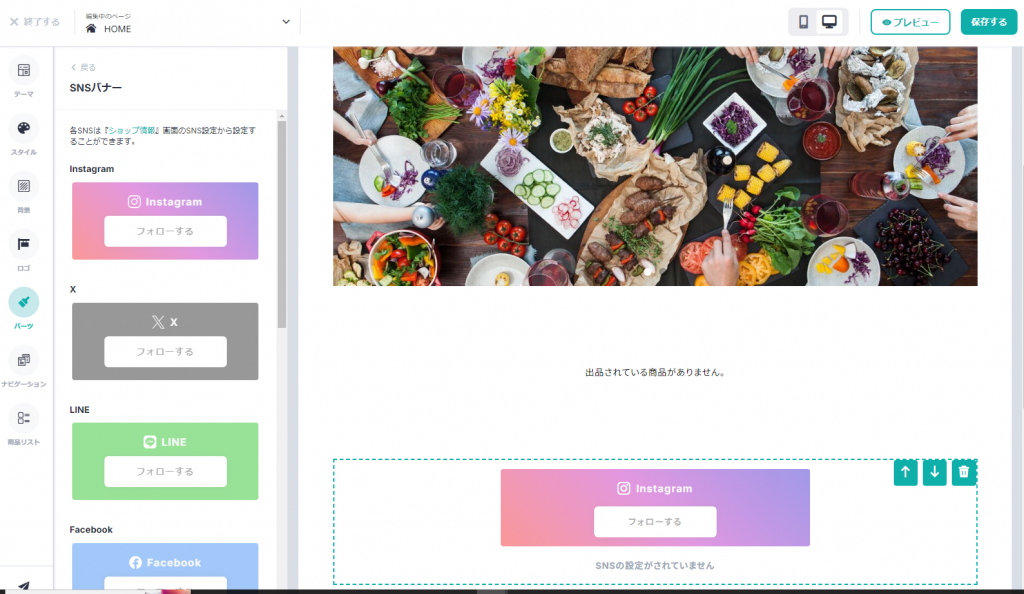
SNSバナー

ネットショップにX(旧twitter)やInstagram、LINE、Facebookなどの各種SNSアカウントのバナーを貼ることができる。

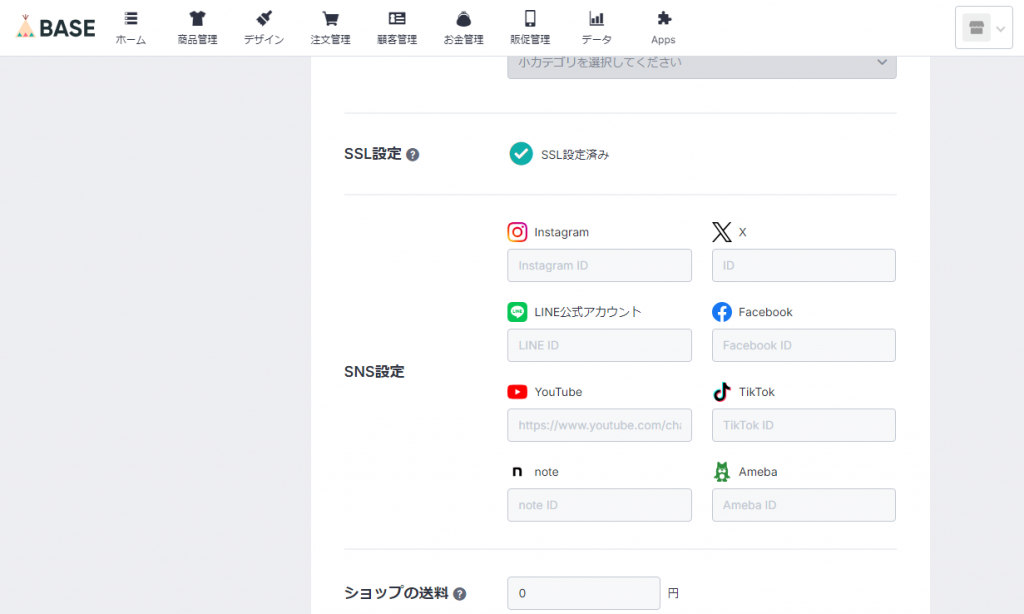
設定ページにSNSアカウントを入力する箇所があり、アカウントを入力しておくと該当アカウントがバナーとしてリンクされる。

そのほかにもお知らせの表示や送料案内を追加したり、商品をピックアップやおすすめとして取り上げることもできます。
Appのインストール
BASEはショップに必要なさまざまな機能(Apps)をインストールして、ネットショップサイトを充実させていきます。有料のものもありますが、多くは無料で利用できるので、インストールして活用していきます。
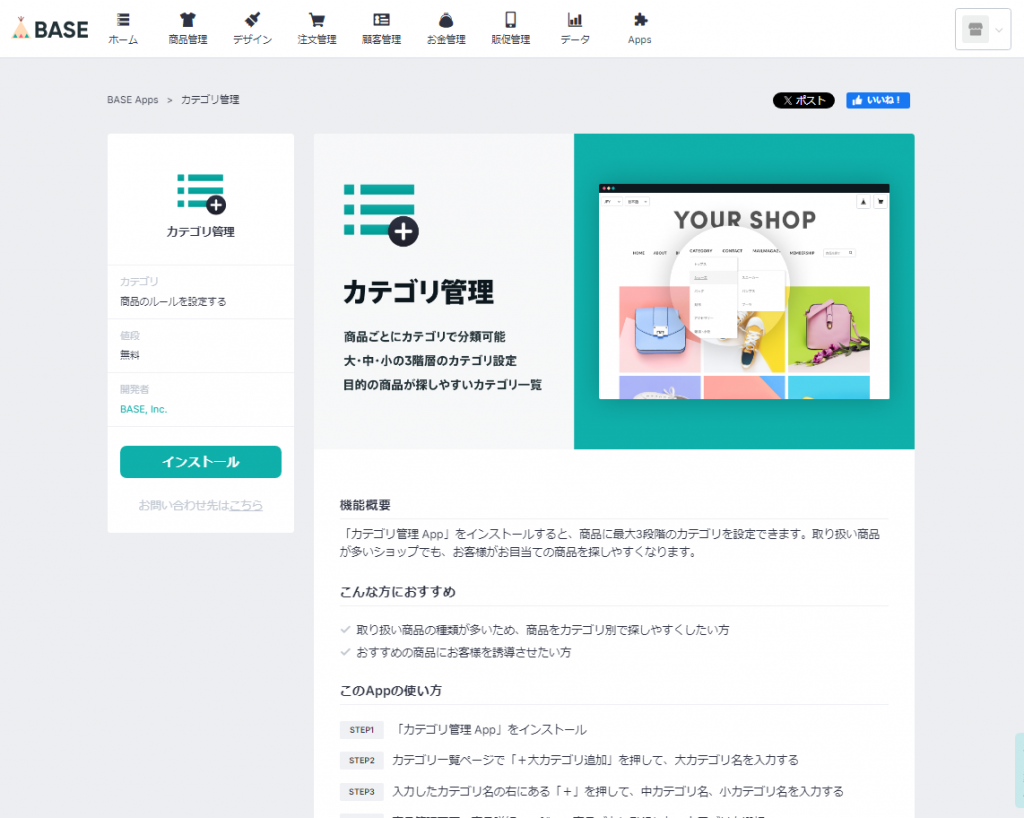
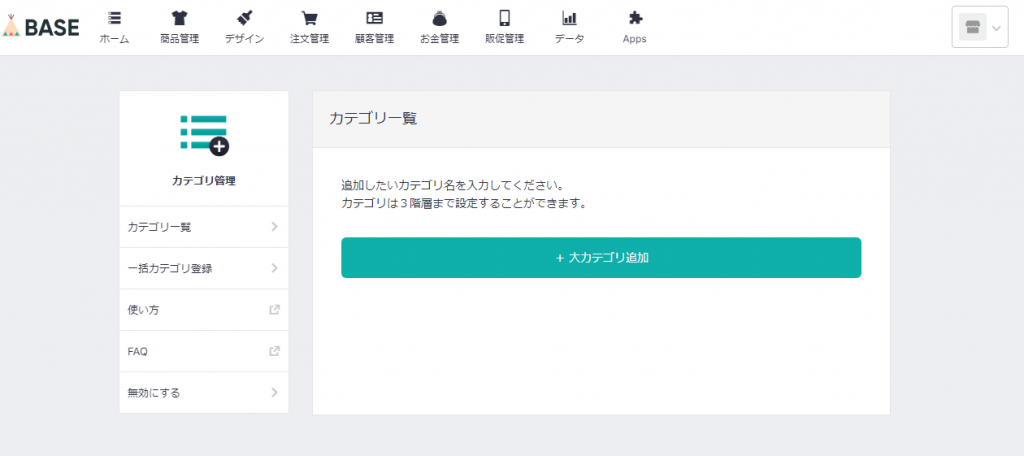
カテゴリ管理

カテゴリ管理。
商品を分類分けするためのカテゴリ機能もApps!「インストール」ボタンをクリックすると、ダッシュボード内「利用中のApps」に追加されます。

カテゴリは3階層までなので、階層ルールをしっかり決めておきたいですね。

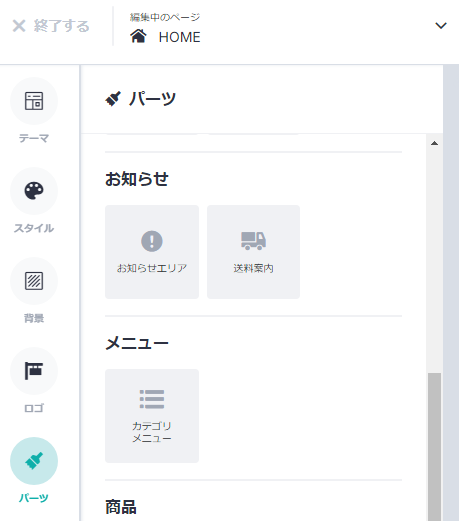
また、カテゴリAppsを追加したことで、「デザイン」-「パーツ」の中に、カテゴリメニューというパーツが追加されました。カテゴリ一覧を表示したい場合はこのパーツを追加することになります。
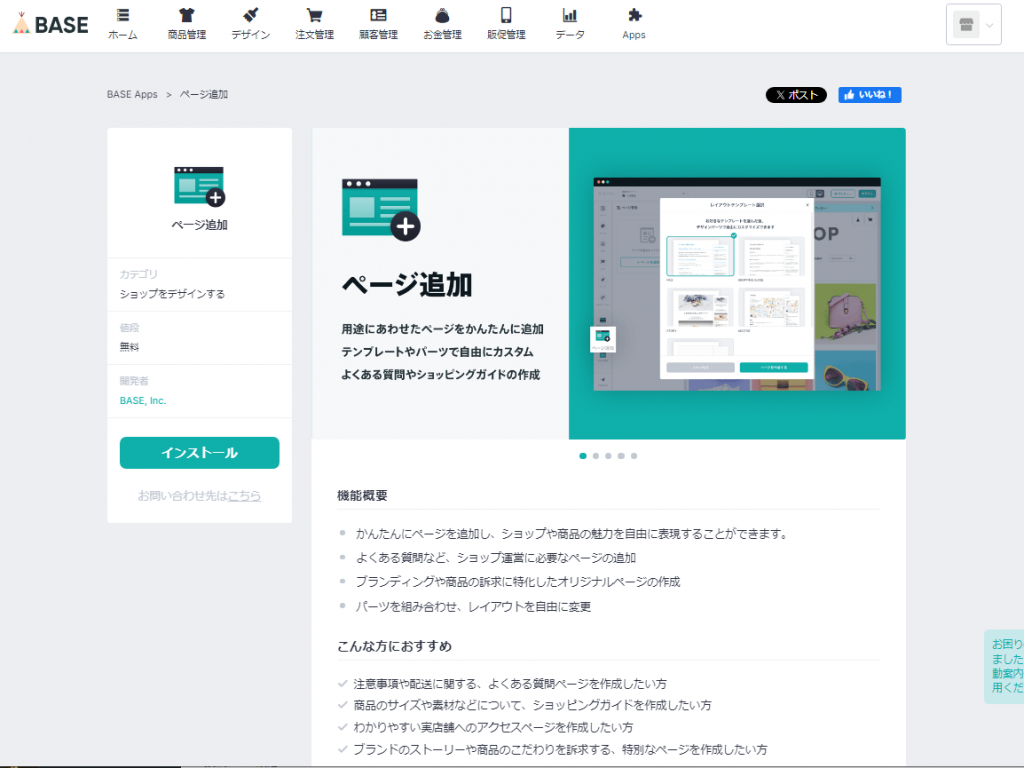
ページ追加

初期のネットショップではHOME/ABOUT/ALL ITEM/CATEGORY/CONTACTのページが用意されていますが、そのほかにも独自のページが欲しい場合もあります。ページ追加Appをインストールして、よくある質問など、ショップ運営に必要なページを追加で作成することができます。
そのほかにも商品管理やショップ運営、販促など、いろんなAppがあるので必要な機能をインストールしてみてくださいね。