簡単にできる画像圧縮の方法
写真や画像って、ウェブサイトやブログ記事の印象を左右する大事な要素ですよね。でも、ちょっと待ってください!その写真、撮ったままのサイズでアップロードしていませんか?
実は、画像を適切なサイズにしておくことには大きなメリットがあるんです。逆に、そのまま使うと意外なデメリットも…。
今回は、そのあたりをわかりやすくお伝えしつつ、簡単にできる画像圧縮の方法もご紹介します!
画像を適切なサイズにするメリット
まず、なぜ画像を小さくしてからアップロードしたほうがいいのか、その理由を3つ挙げてみますね。
ページがサクサク動く!
大きな画像ファイルだと、ウェブサイトやSNSのページが表示されるのに時間がかかっちゃいます。でも、適切なサイズにしておけば、訪問者が「待たされたな…」と感じることなく、スムーズにコンテンツを見てもらえます。
見る人のスマホの通信料に優しい
高画質のままの写真はデータ量が多いので、見る人のスマホの通信量をガッツリ使ってしまいます。データ制限を気にしている人にとってはありがたくない状況に…。写真のサイズを小さくしておけば、見る人みんなに優しいコンテンツになります。
ストレスフリーな運用ができる
小さなファイルなら、アップロード時間も短縮されて作業がラクに。さらに、サーバーの容量を節約できます。
そのまま使うとどうなる?デメリットをチェック
逆に、画像を縮小せずにそのままアップロードすると、どんなことが起きるでしょうか。
サイトが遅くなる
大きな画像がたくさんあると、ページの読み込みが遅くなってしまいます。「早く見たいのに!」とイライラした訪問者が離脱しちゃう可能性も…。せっかく作ったコンテンツが届かないのは悲しいですよね。
スマホの通信料を圧迫
先ほども触れましたが、高画質の画像はデータ量が多いので、見る人のスマホの通信料を余計に使ってしまいます。「このサイト、重いな」と感じたら、次からは避けられちゃうかも。
サーバーに負担がかかる
サーバーの容量が逼迫すると、サイトの動きがさらに遅くなる原因にもなります。
簡単!画像圧縮の方法を試してみよう
「じゃあ、どうやって小さくすればいいの?」と思った方、ご安心ください!
今回は、誰でも簡単に使えるサービス「iLoveIMG」を使った圧縮方法をご紹介します。
パソコンやスマホに詳しくなくても大丈夫です。
使うサービス:iLoveIMG 画像圧縮
このツールは、無料で使えて操作もシンプル。日本語対応だから迷う心配もありません!
iLoveIMGの使い方
画像を選ぶ

https://www.iloveimg.com/ja/compress-image
サイトを開いたら、「画像を選択」ボタンをクリックします。
圧縮したい写真をパソコンやスマホから選んでください。
ドラッグ&ドロップでもOKなので、好きな方法でどうぞ。
圧縮スタート

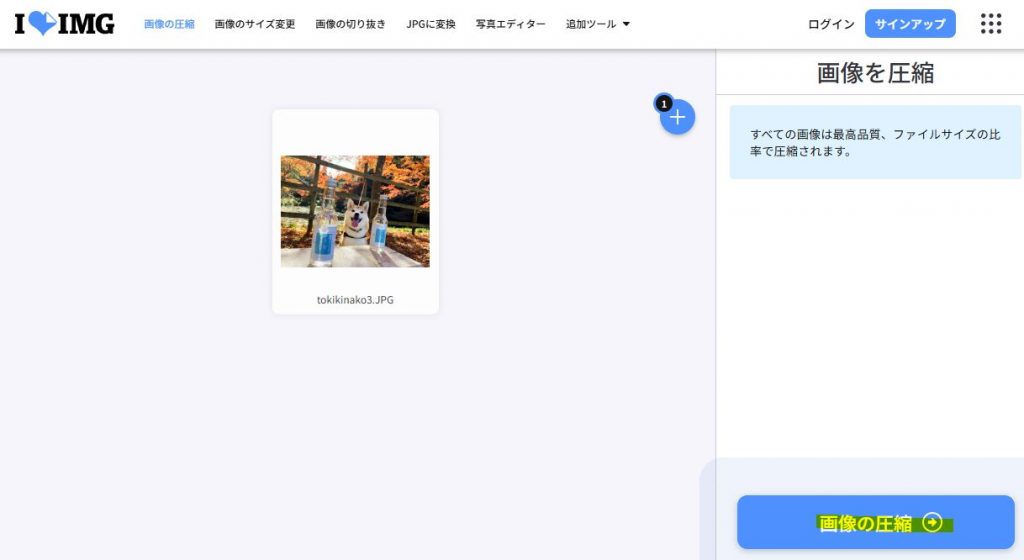
画像をアップロードしたら、右下にある「画像を圧縮」ボタンをポチッと押すだけ。
すると、iLoveIMGが自動でファイルサイズを小さくしてくれます。
画質もできるだけキレイなまま保ってくれるので安心です。
圧縮中は終わるまでそのまま待ちます。
ダウンロードして使う

圧縮が終わったら、「圧縮された画像をダウンロード」ボタンをクリック。
できたファイルをパソコンまたはスマホに保存したら、あとはサイトにアップロードするだけ!
一気に複数の画像も処理できるので、忙しい時にも便利です。
まとめ:ちょっとした工夫で大きな差に

今回の写真は75%も軽量化に成功しました!
画像を適切なサイズにしてアップロードするだけでサイトや記事を見る人の負担が改善されるのは、とても良いことですね。逆に、そのまま使ってしまうと、サイトの遅延や通信料の負担、サーバーの圧迫といったデメリットがじわじわ効いてきます。
「iLoveIMG」を使えば、難しい知識がなくてもサクッと圧縮できちゃうので、ぜひ試してみてください。毎日の運用がちょっと楽しくなるはずです。次回の投稿から、ぜひ取り入れてみてくださいね!
